I sometimes check a website’s Page Source when I want to know how a certain image, video, or text has been placed within the design. This is how I learn HTML. My knowledge is basic and only improved a bit. I’m neither a web designer nor a developer but I can understand how, why, and where some codes are.
I recently discovered that you can not easily check the Page Source on Safari. I was about to check the code of Apple.com because I wanted to embed a Quicktime video for an article I’m working on.
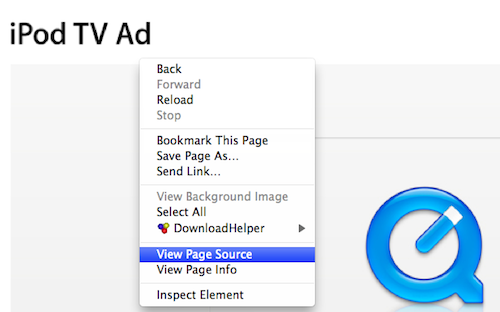
It’s easy to do on Firefox: